Background
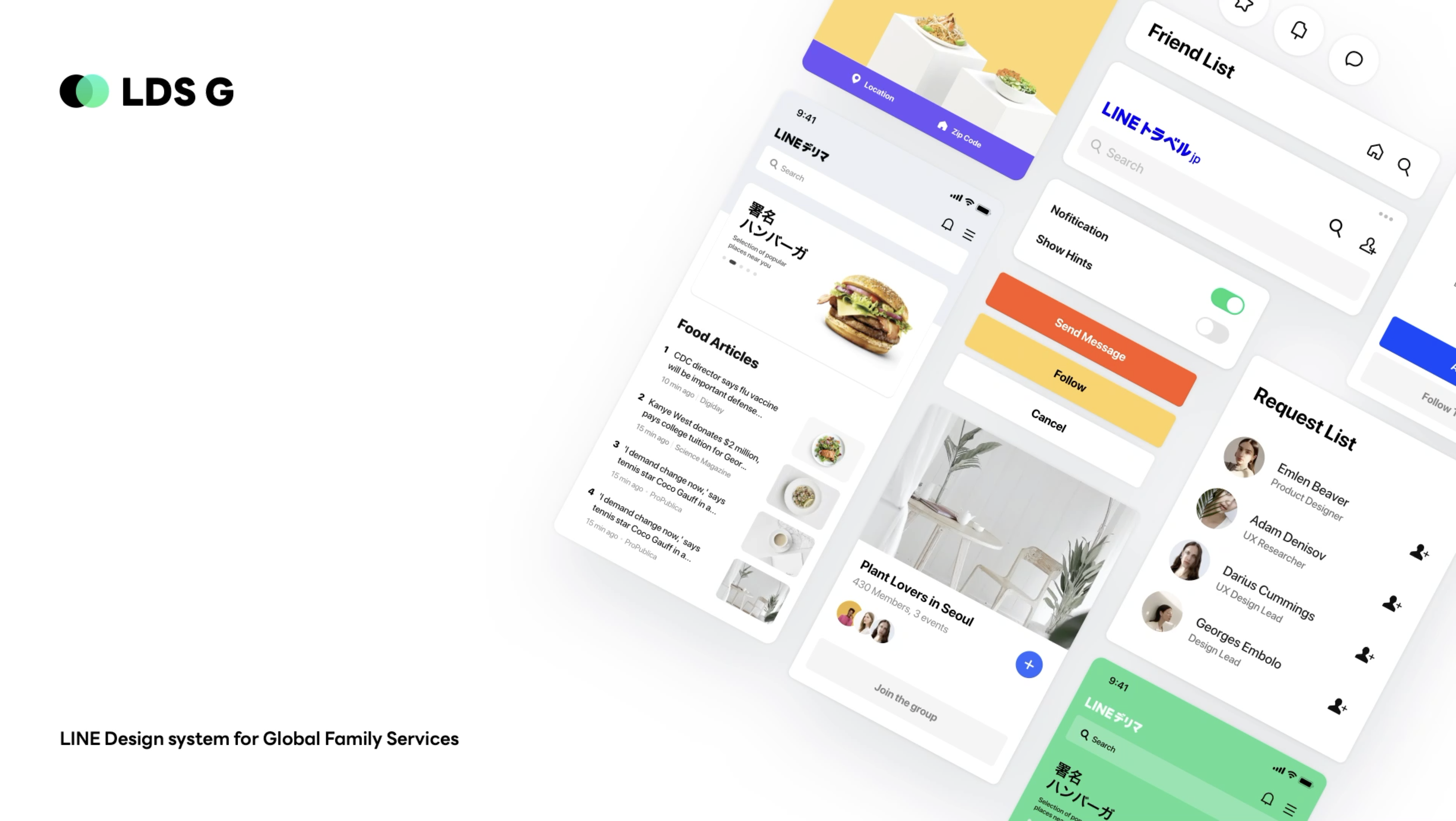
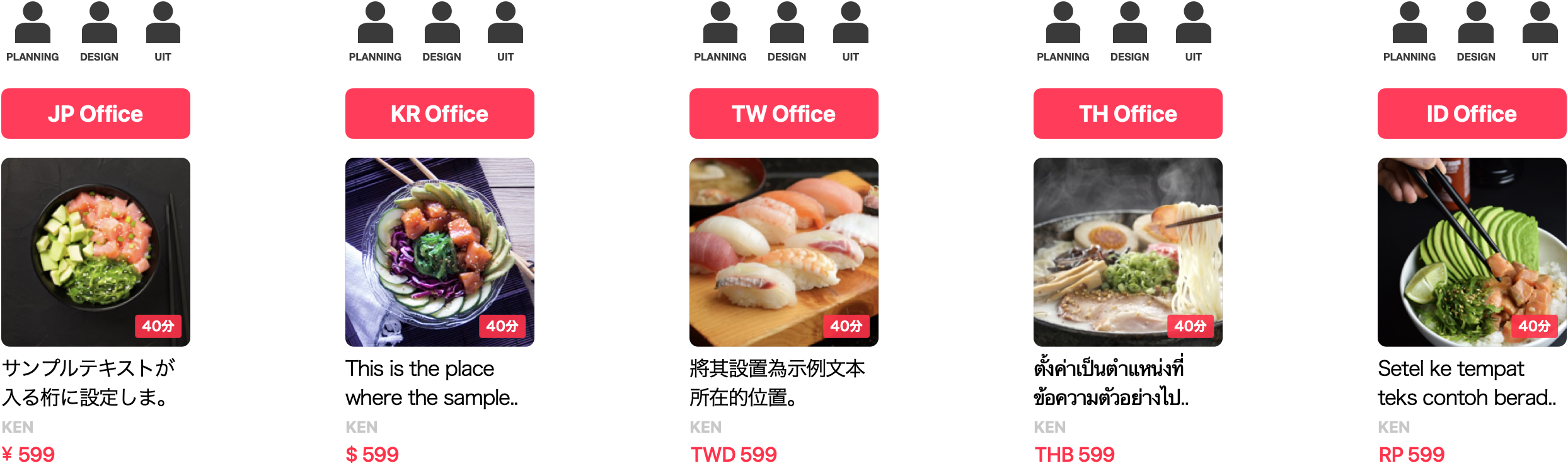
There are more than 200 Family Services in LINE, and they have their own UX/UI orientation. So there were lots of wasting of time, energy and cost due to repeated Planning / Designing / Developing work to make a similar styled components. The LINE Design System Global(‘LDSG’) started from the question of ‘Is there any way to share and recycle the components in a global scale?’.
Early 2020, I joined the project as an anchor who orchestrates the team to achieve design or technical performance. (hmm.. Xavi Hernandez?)

Concept building
Although LINE has maintained an industry leading Design System (as known as ‘LDS’ or ‘LDSM’) and LDS has evolved a great deal since its launch years ago, it was clear that LDS’s goals were not around providing a scalable and customizable way but concentrating the incorperated mobile messenger first.
So, Dane (Sr. UX designer) suggested and led the investigating & analyzing the needs of our target users, Family services first. And we tried to set goals & concepts to fit for this LDSG project together after those research.
What is the role of Family Services?
What’s the initial goal of the design system for Family Services?
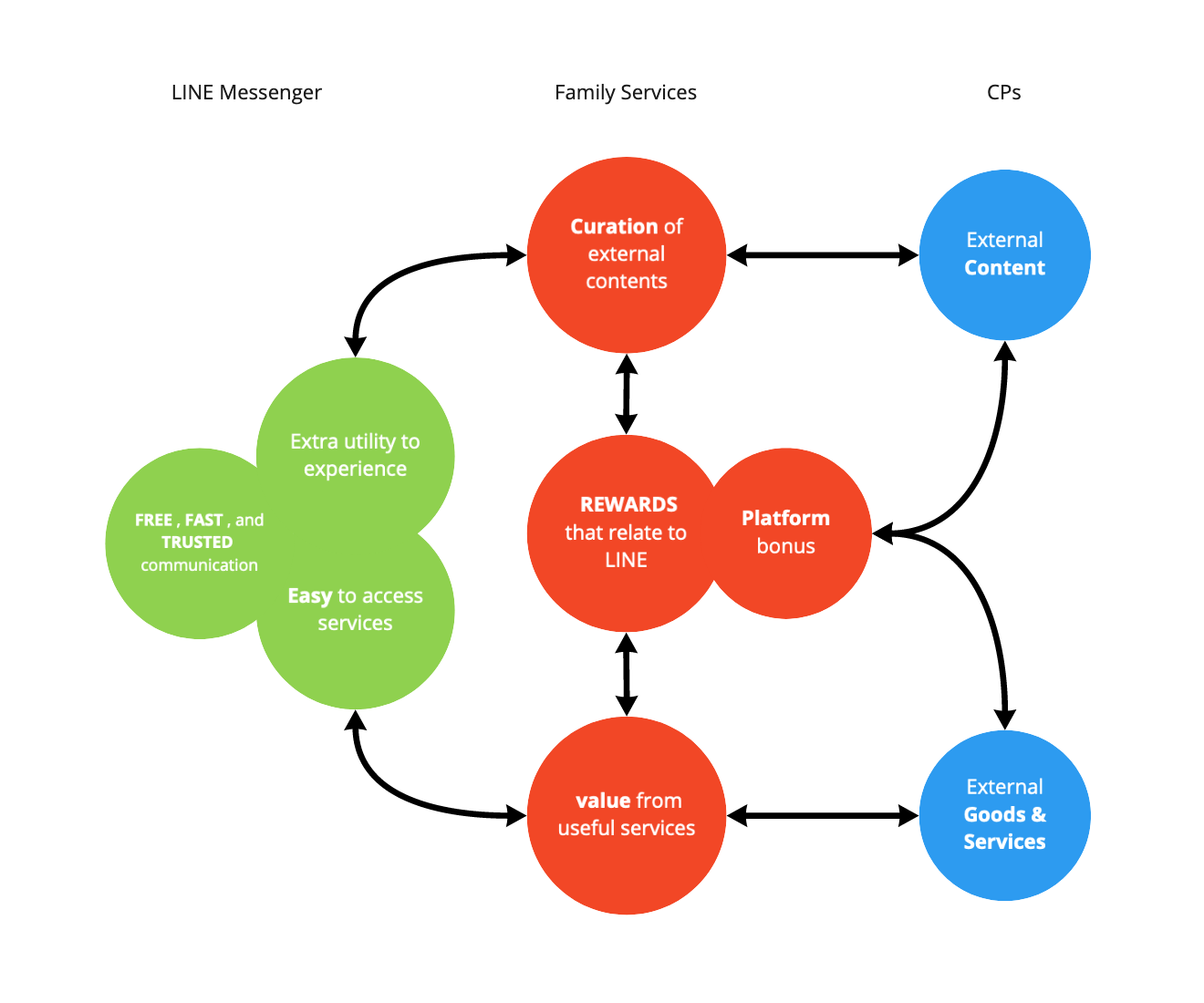
Each of our Family Services provides unique value and benefits to our users and also plays a role in the platform and synergy with other services. Therefore it is important to understand the holistic role of Family Services as a collection of services and part of the entire LINE platform.
So we researched lots of Family services and defined the outline of the role of Family Services below:

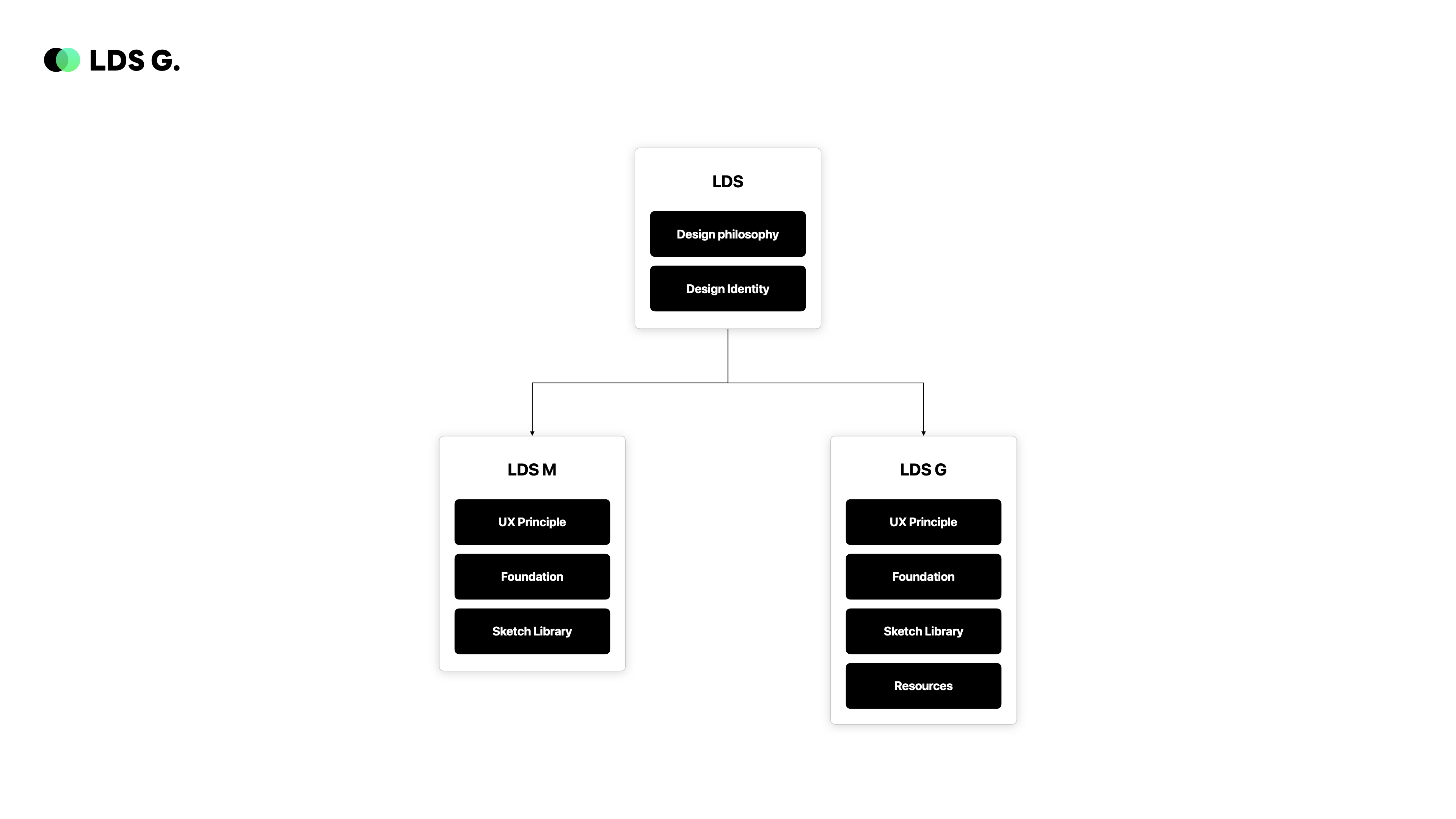
Based on the researches, we dicided to spin off LDSG from LDS and set its initial goals around giving designers the elements and guidance they need to work within a more flexible structure and helping developers still work with predictable, consistent components. Consequently, LDSG aim to help businesses maintain or design products, faster — all with consistent user experiences in a global scale.

Work Processes
Overview
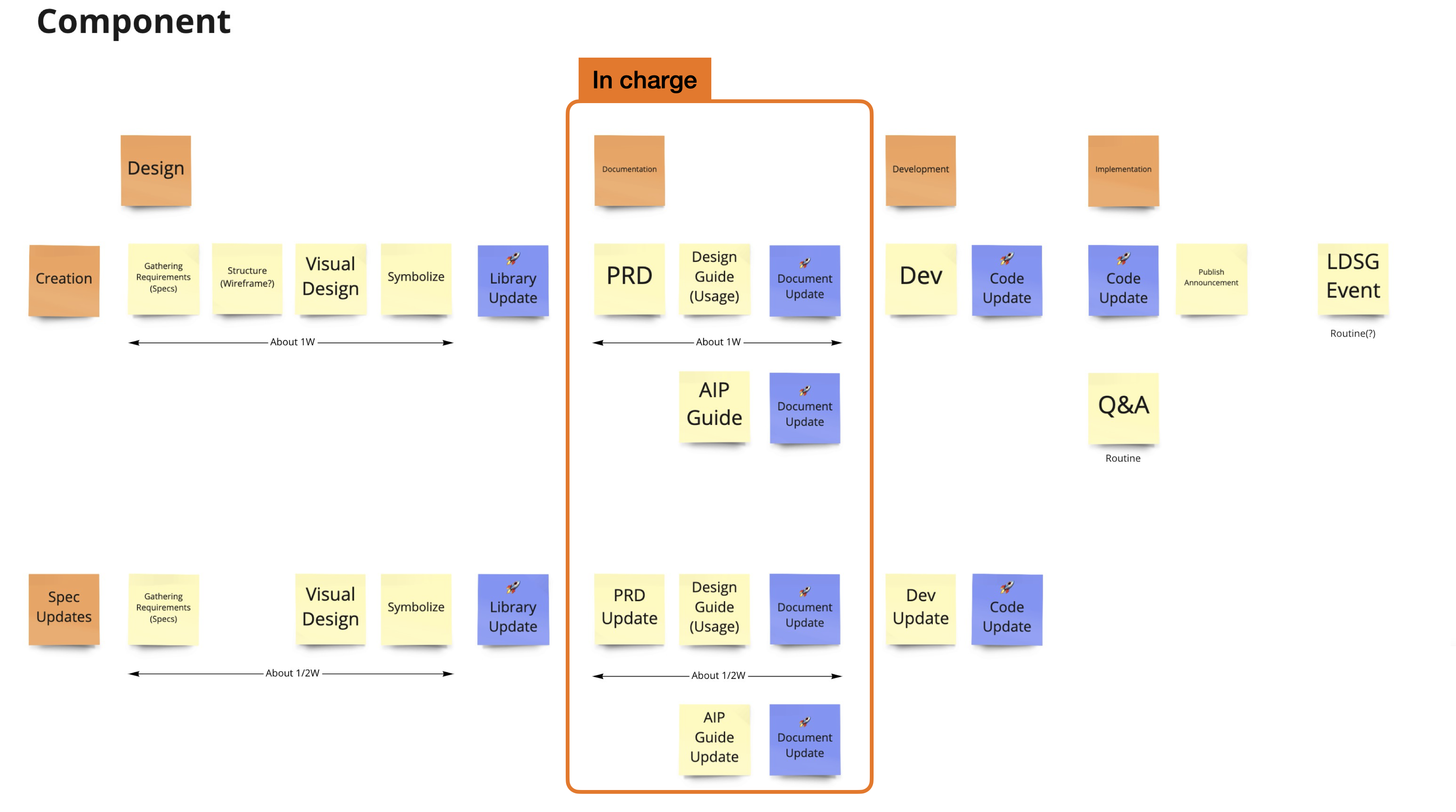
Next, we defined a workflow for creating a design system based on a great collaboration system with multiple designers at the cross location. In particular, I took the lead in cross functional work, such as creating PRD documents based on UI symbols and communicating with FE engineers.

Design
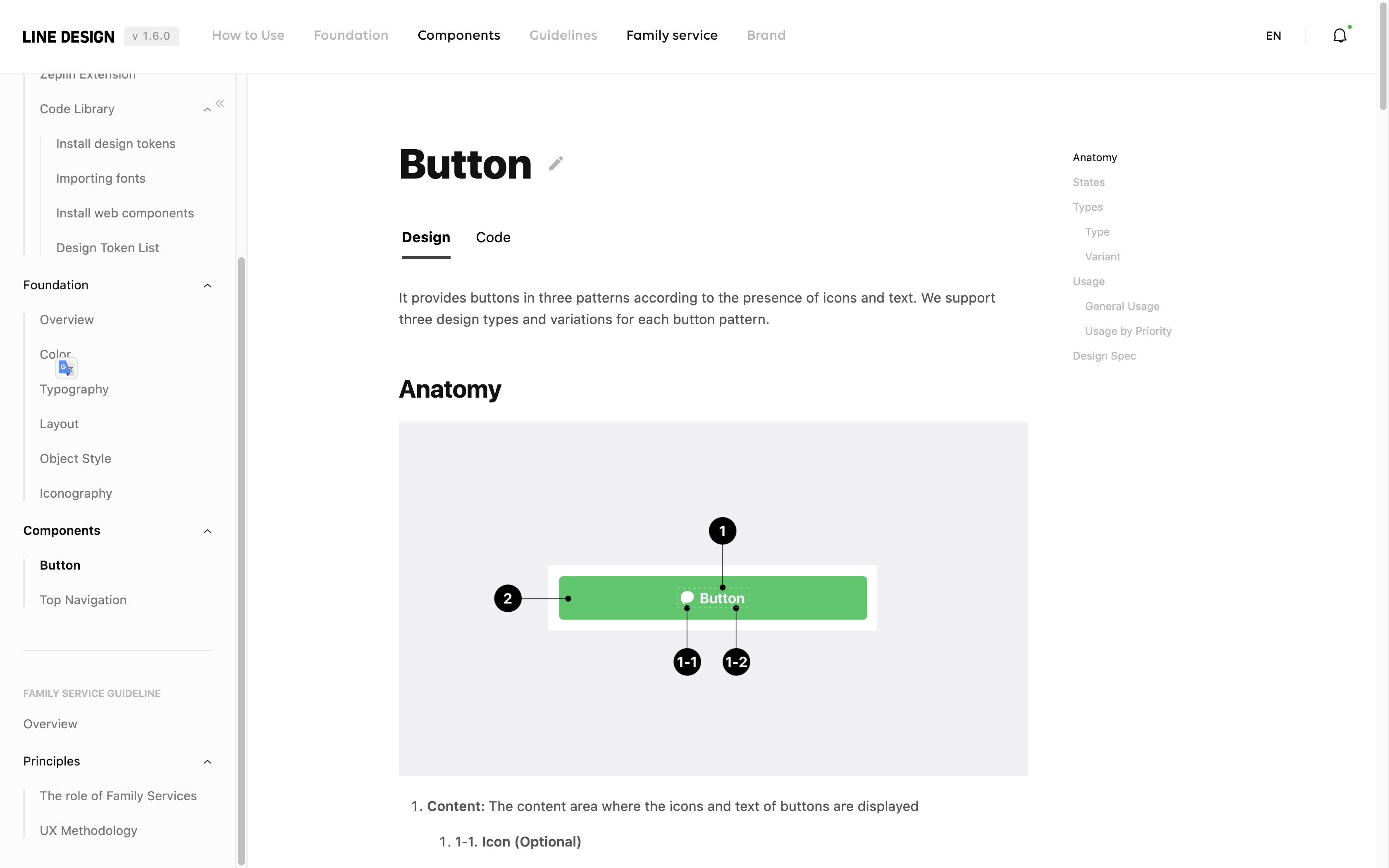
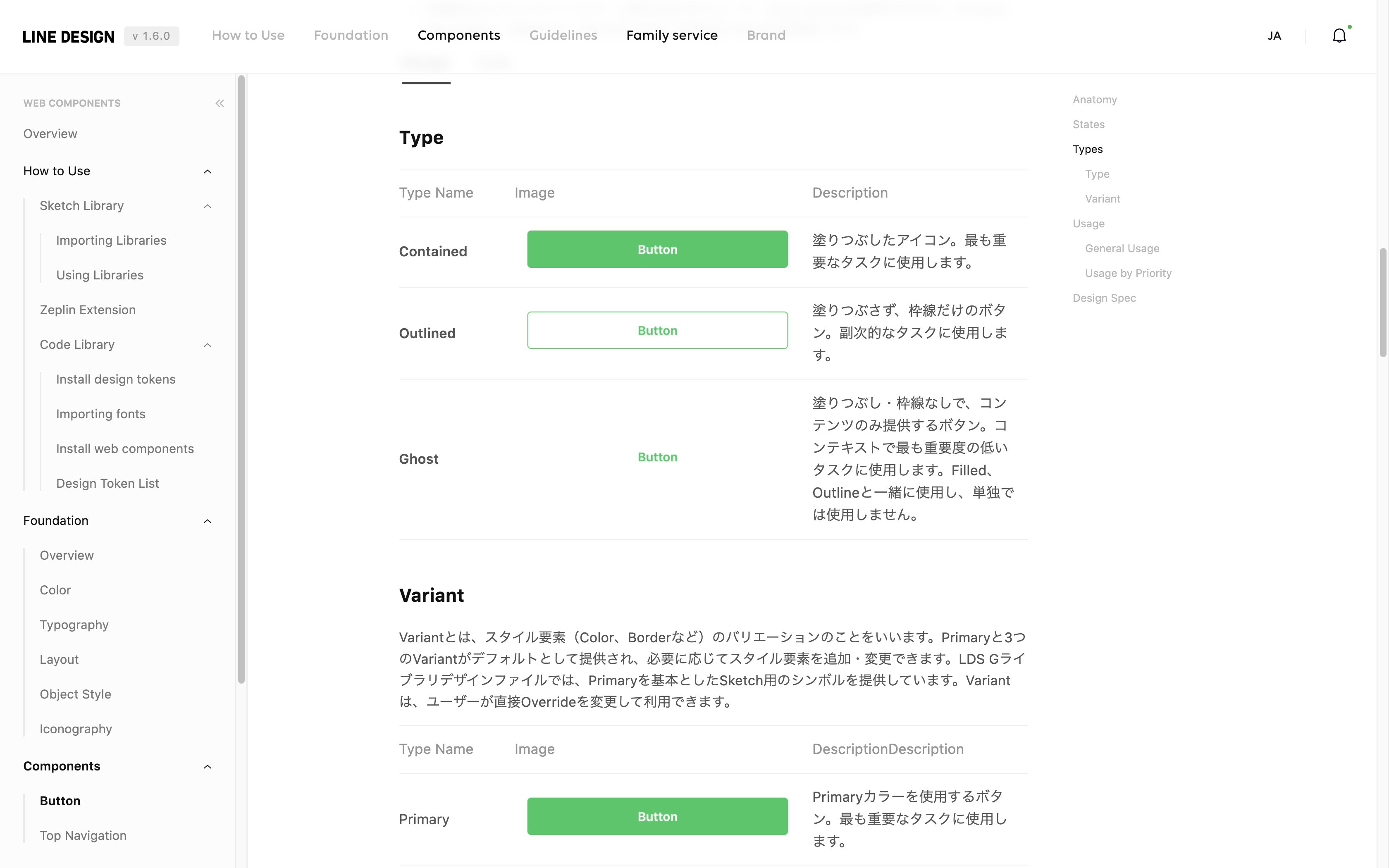
Emin and Jonghee led design phase and made 3 libraries: icon, foundation, and components. those libraries collects the smallest units of design elements to which minimal design rules have been applied to consistently maintain the design style of the LINE family service.
Documents
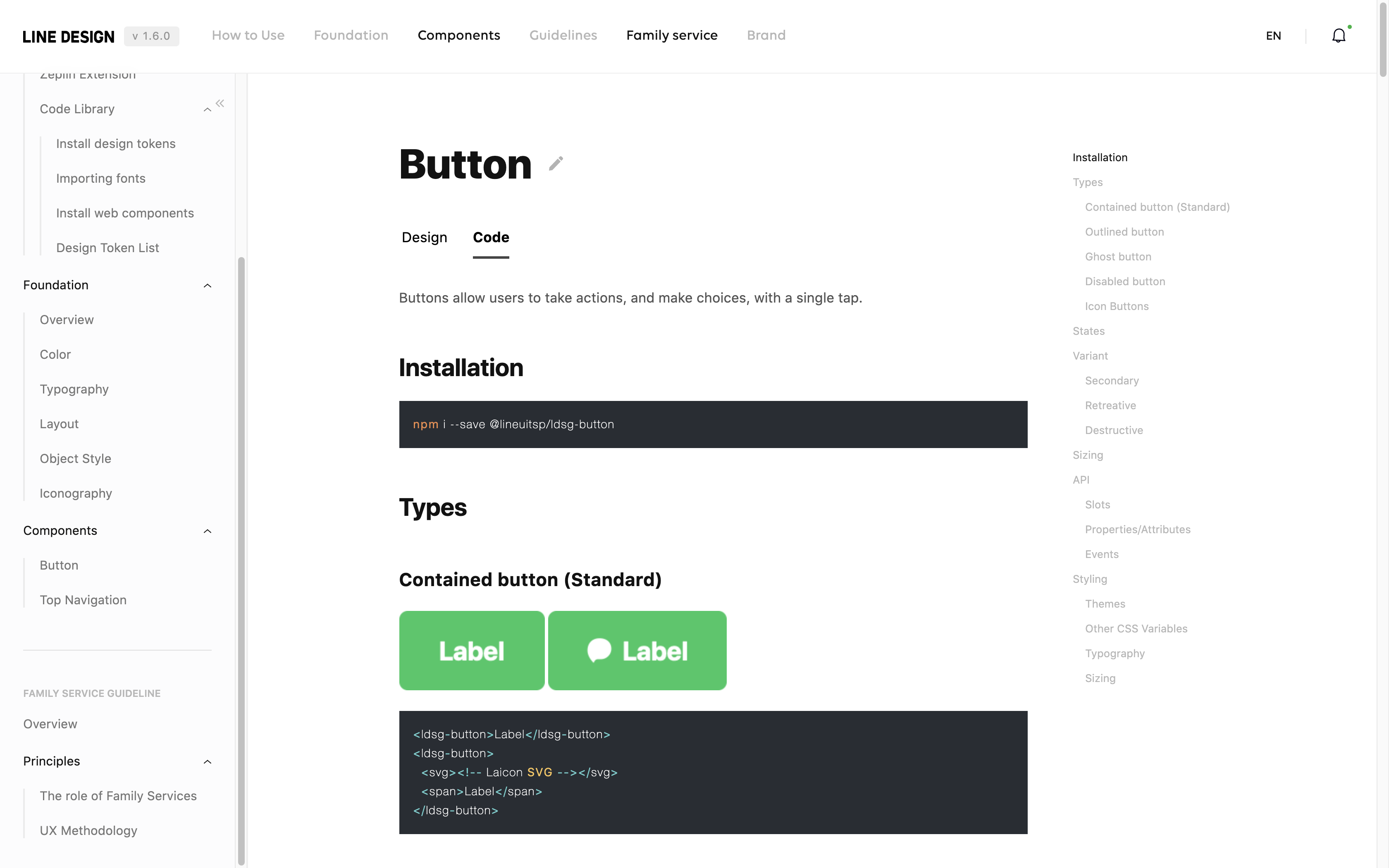
In the documentation phase, I took the leading role as a product manager. I first discussed with the development team what technology stack to implement the design system. Together, we referenced numerous examples of design systems, and finally decided to use Web Components technology by referring to the case examples from Salesforce and Google (Because their problem-solving approach was most similar to ours.)
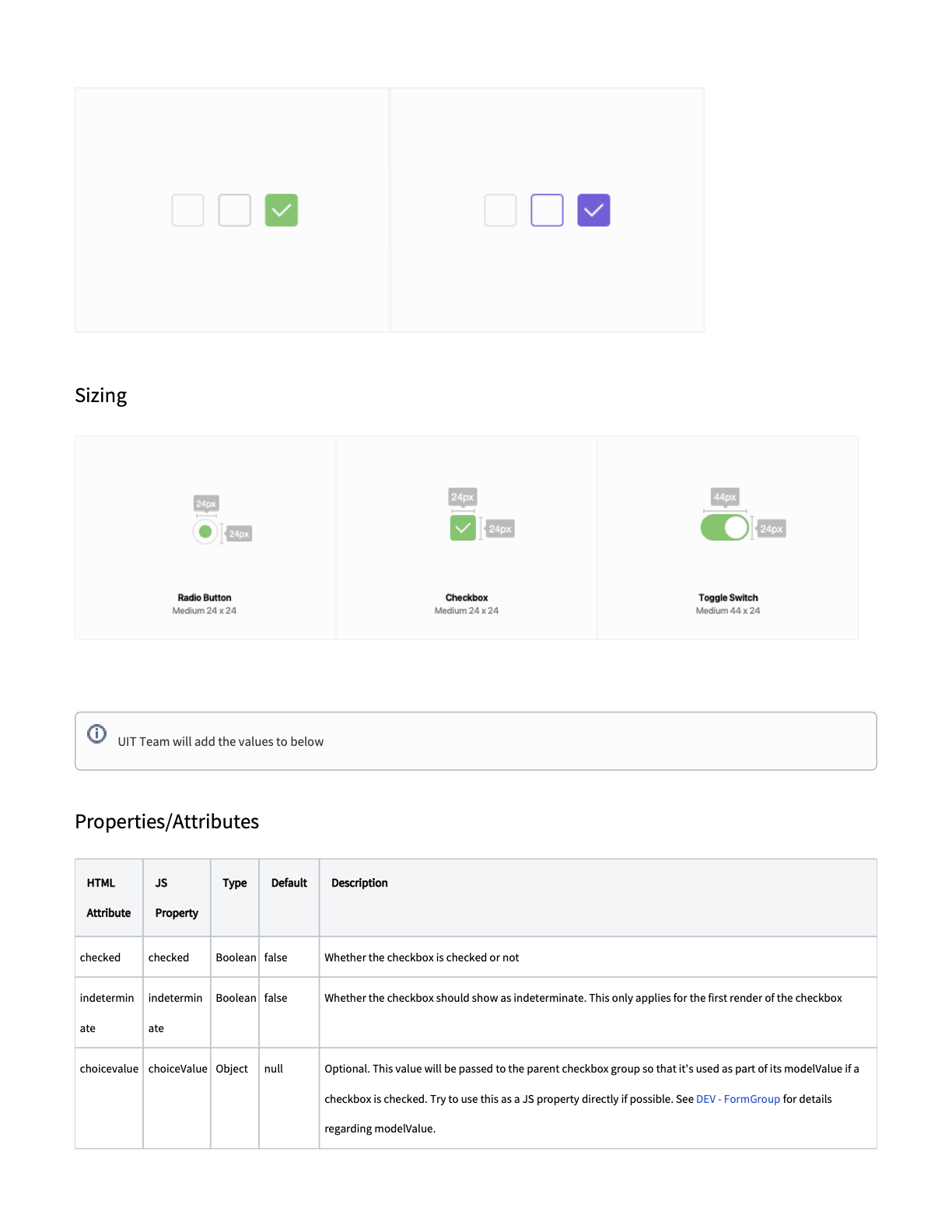
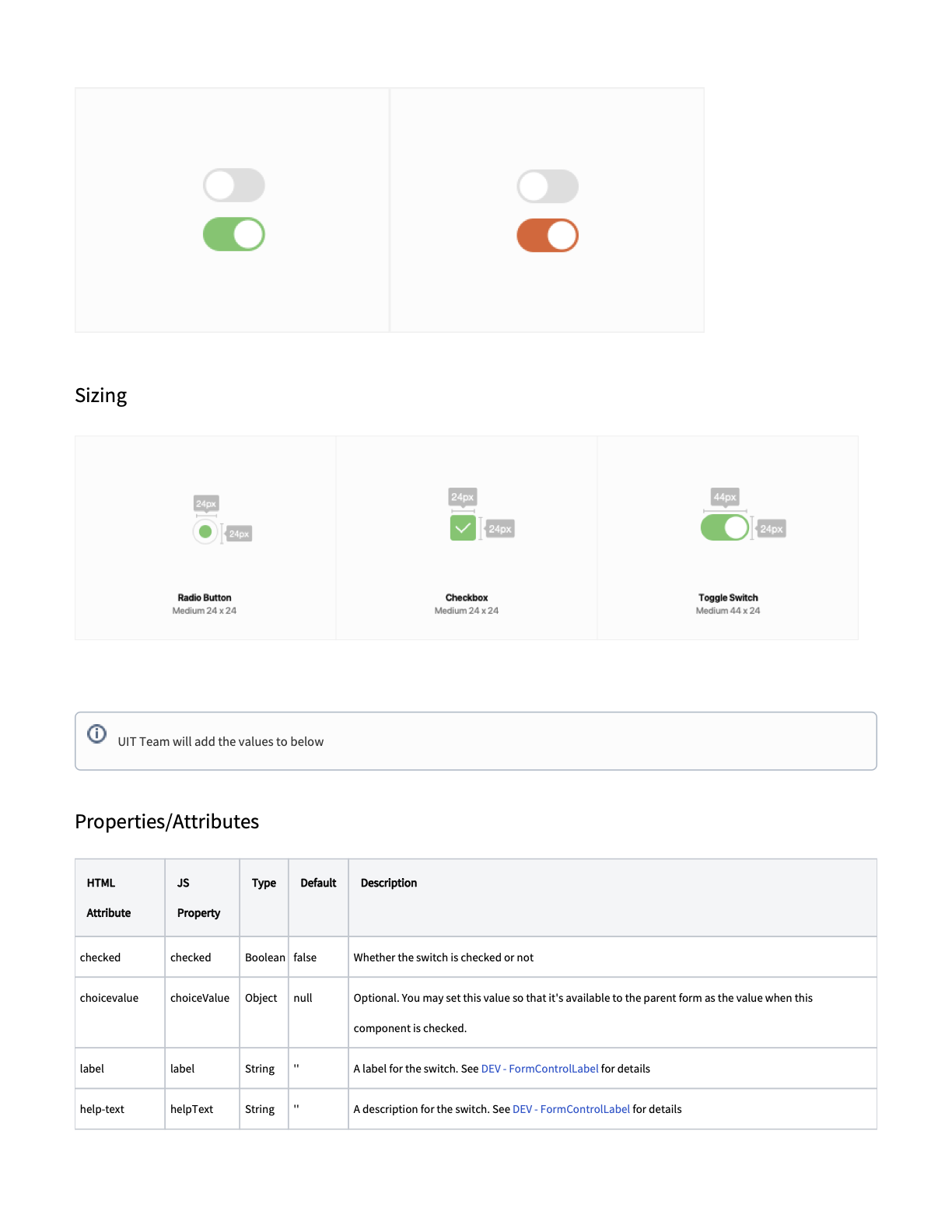
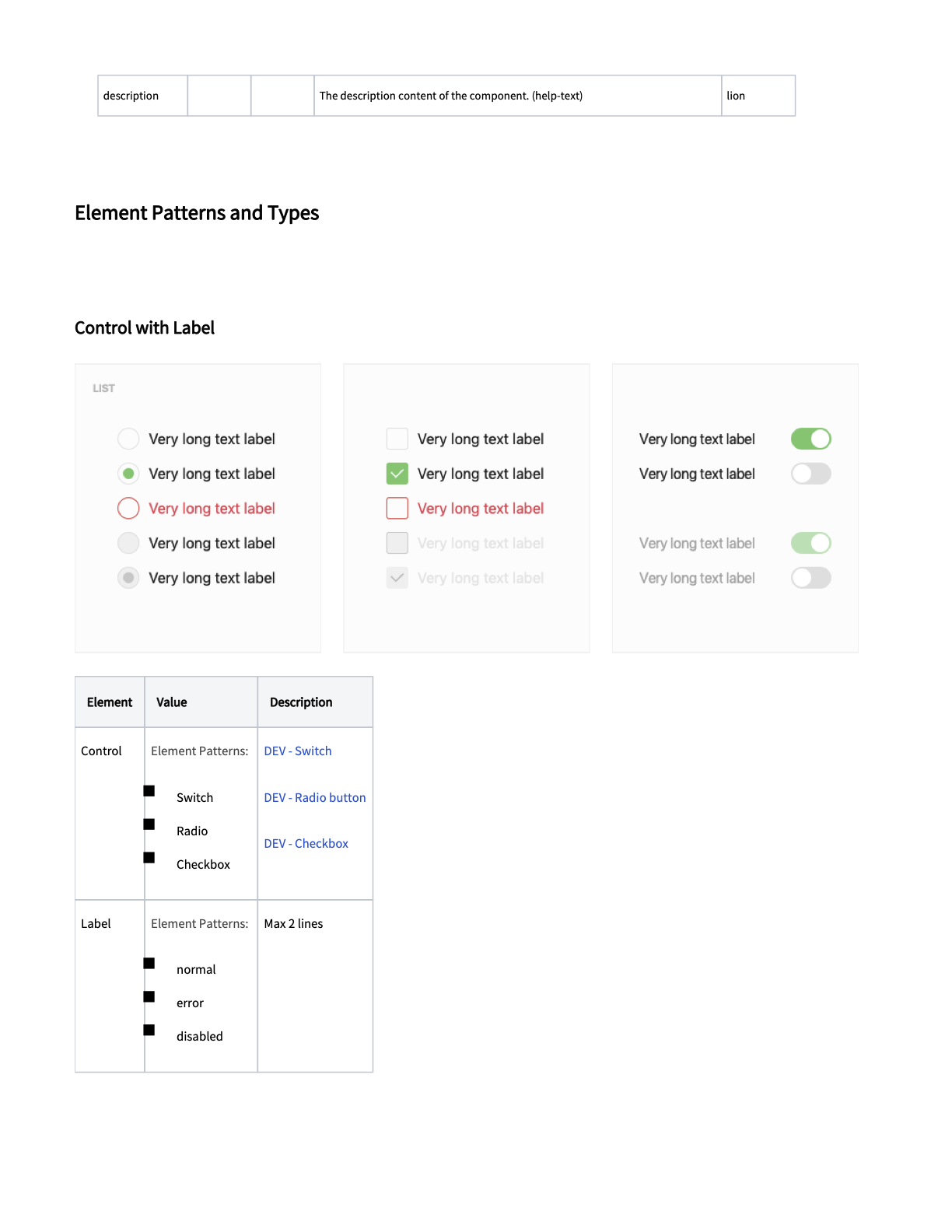
Next, I worked closely with designers and focused on creating PRDs to convert the UI symbols created in the design process above into web components. Since I worked with talented designers, I thought that the most important thing that I should do in this phase was not to be obsessed with visuals, but to delve into the functional specs. So, I tried to focus on clearly explaining the functional specifications to the engineers and… successfully did it. My documents brought me very rewarding feedback from my peer review :)



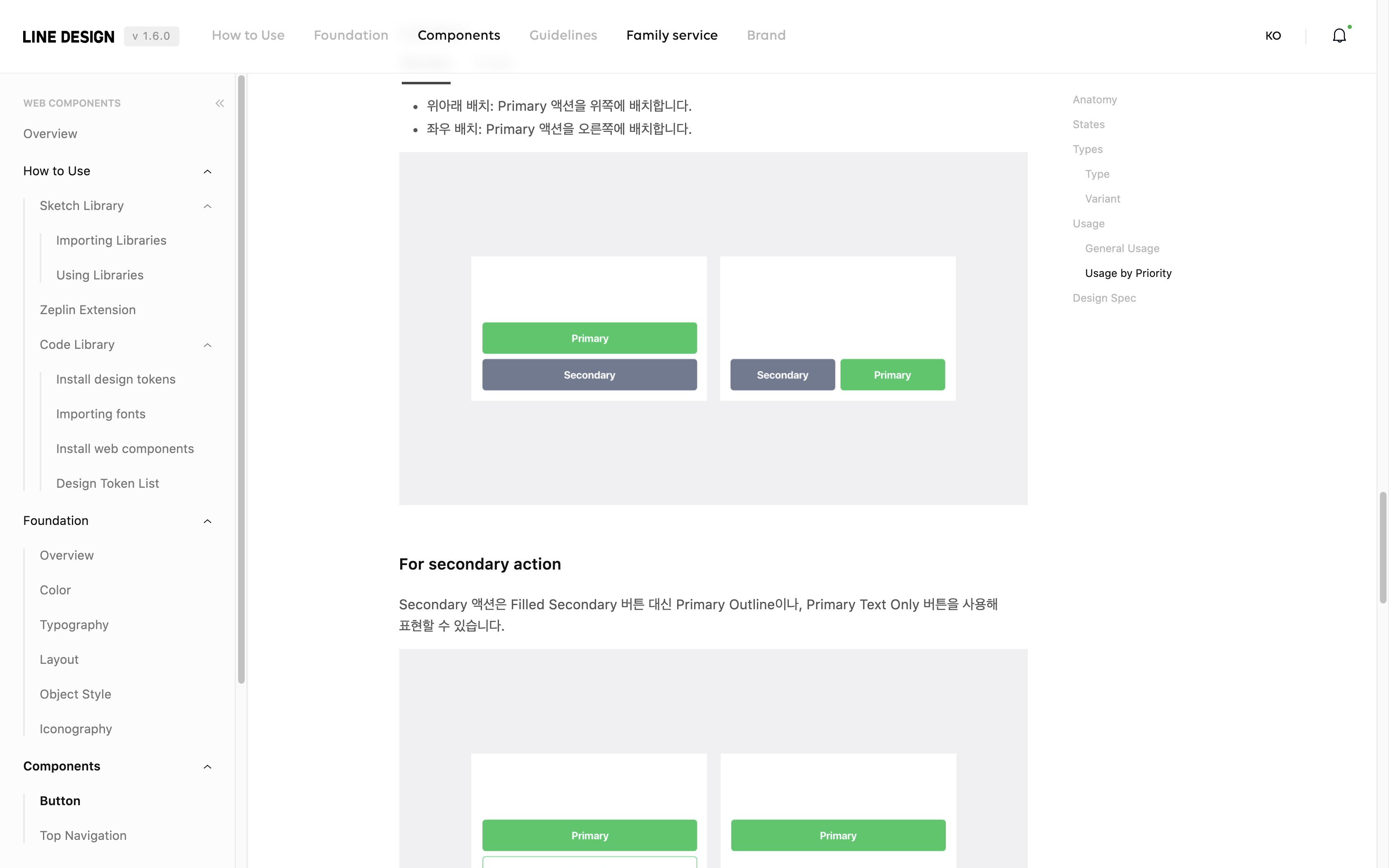
Moreover, I was also responsible for leading communication with the technical writing team and UX designers, writing and translating component usage guides and distributing them periodically to our design system website.




Development
Our SW engineers, Alan and Uemura-san, worked very hard and made the state-of-the-art web components. For me, I enjoyed communicating with them and participating in review and QA.
In addition, this project got the attention of technology leadership and were featured as one of the major Frontend projects at the company’s annual developer conference ‘LINE Dev day 2020’.