LINE GAME Developers is a ‘Firebase-like’ web application that provides LINE’s APIs and documents for game developers to enrich games with LINE messager. As a Product designer, modernized user experiences of LINE GAME Developers by defining a UI framework that is effortless, refined, and beautiful for all screen sizes.

Concept Background
What makes a gaming moment socially special?
This project began from my passion with game and my passive observations on gamer’s behaviors on mobile environment. People play games for various reasons, and their gaming experiences with social network are often unique, whether it is playing with new friends, joining clans, having a co-mission, achivements, or visiting a new place. After gathering members JinWoo (Tech PM), Moon (UX designer), and Li Huishu(Lead engineer), we planned to explore a fun way for game developers to use LINE to create more diverse social experiences.
Through this project, my team sought to explore how we can help developers capture and share their user’s memorable moments more effectively through LINE. Specifically focusing on improving developer experiences which contains a lot of potential ingredients of a unique/memorable moment of their gamers, we executed human-centered design process throughout the 10-week period to create new developer tools that can enhance game developer’s everyday experiences.
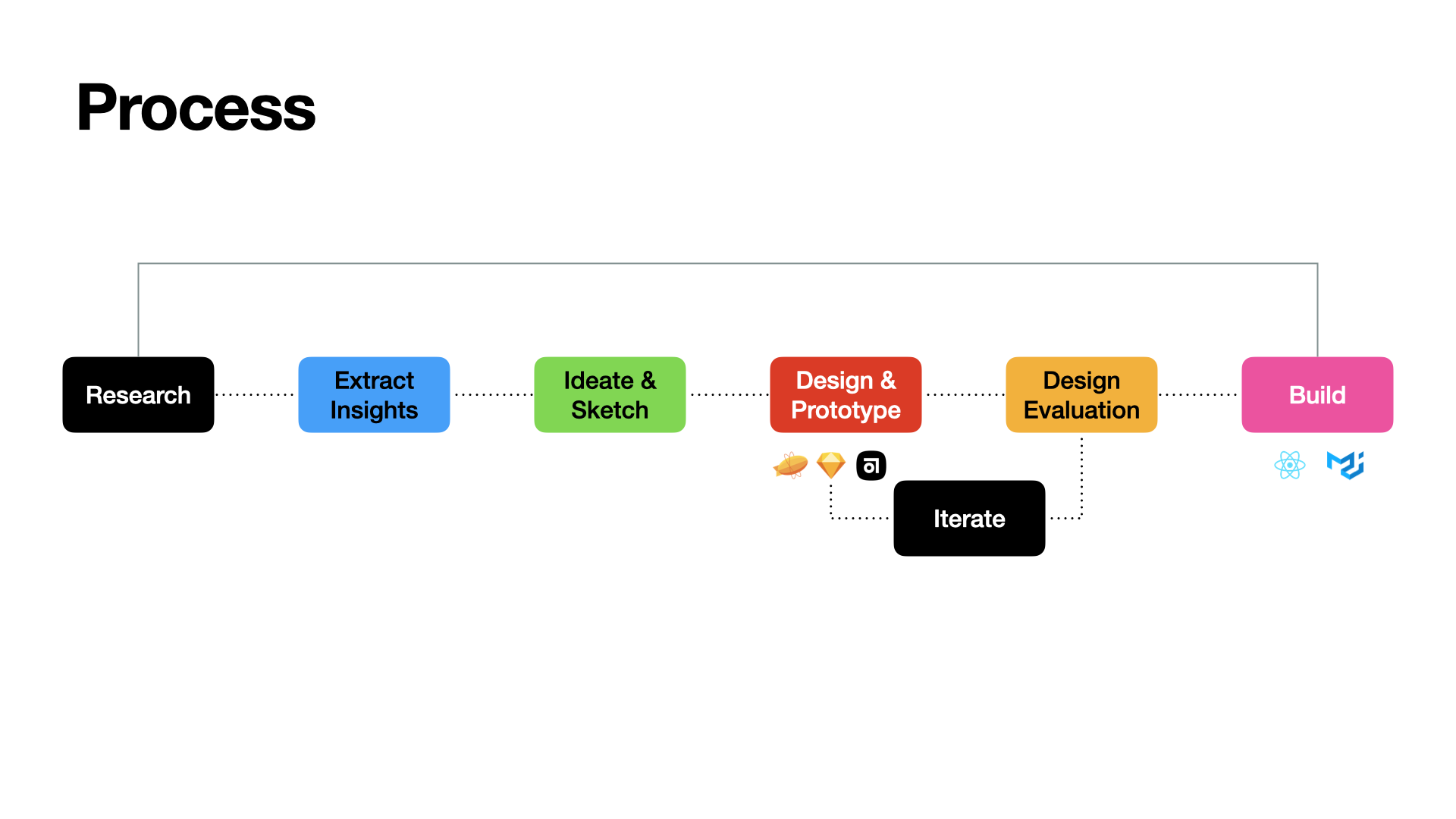
Research
We conducted a multi-methodology research effort to better understand how our partners and developers define their impression of LINE plarform, their SDK integrating experience & current use of technology, and how our competitors have sought to explore these questions in their relative fields of study.
- Contextual Inquiry / Observation
- Literature Review
- User Interview
- Google analytics data of existing tools




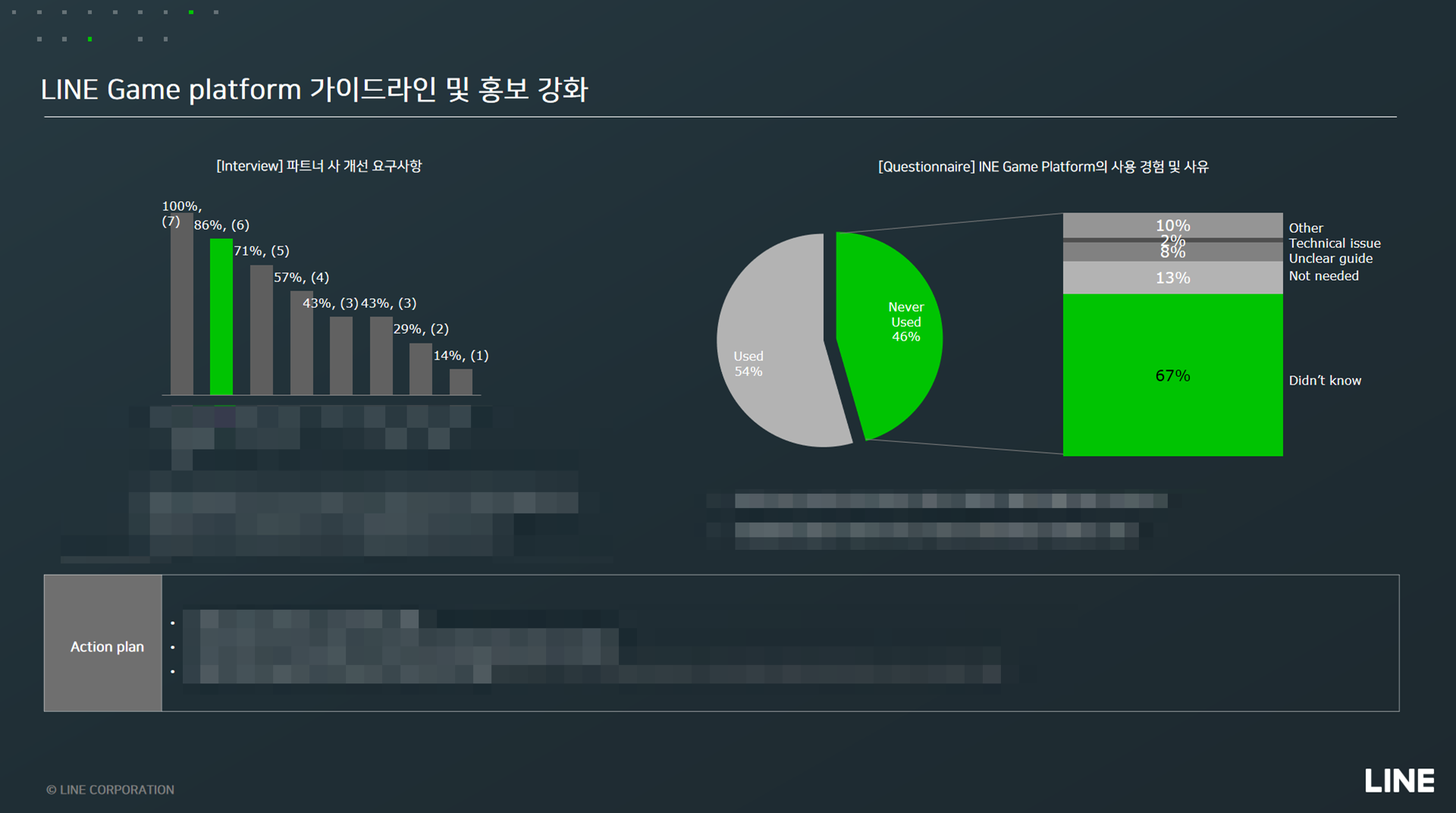
Insights
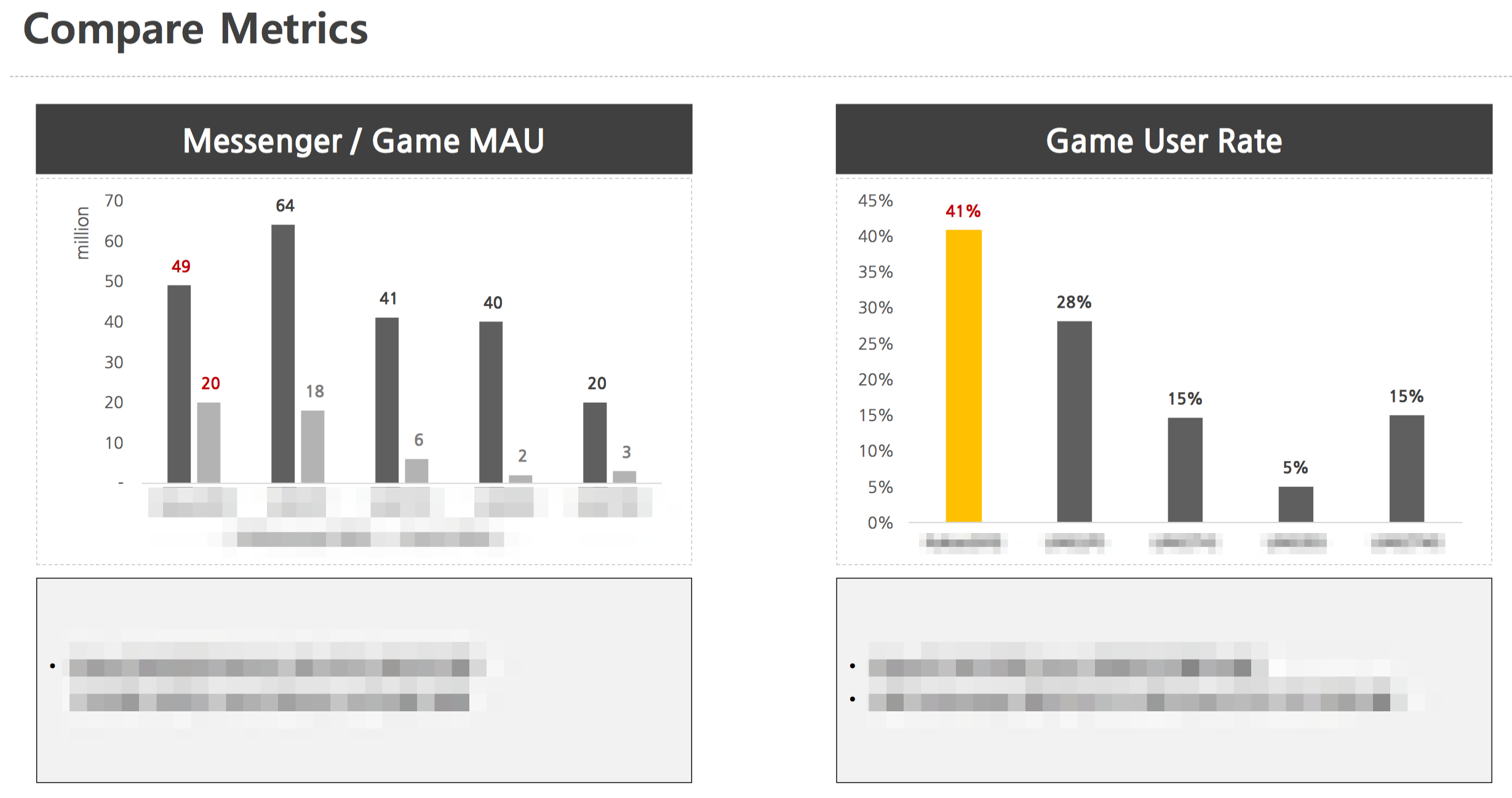
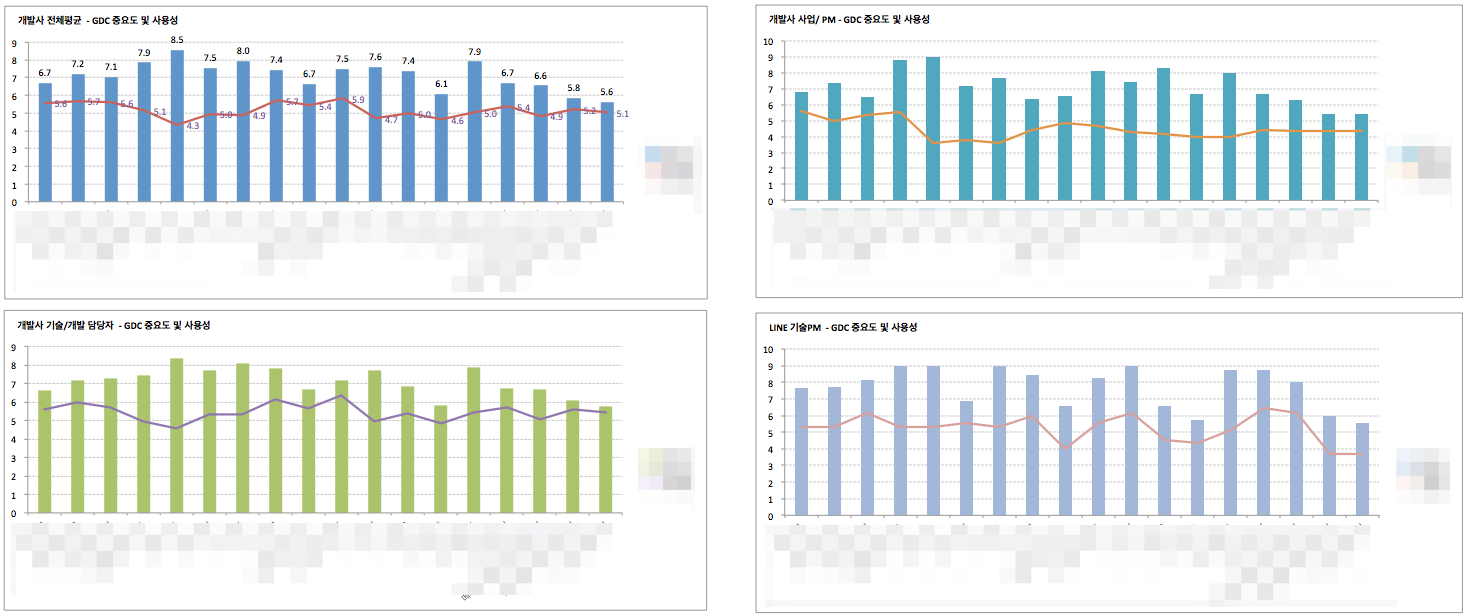
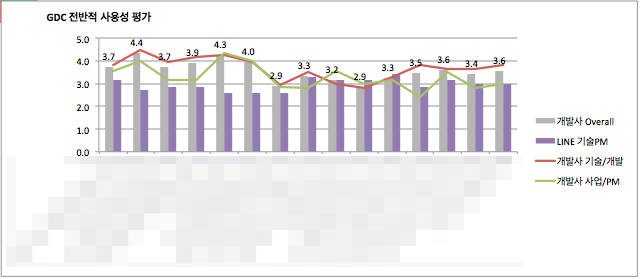
- Developers recognize the SDK integration guide as one of the most important features, but their satisfaction is low
- Also, the usability satisfaction level for the issue Q&A function is relatively low.
- There is a difference in perception between developers and internal solution engineers on usability satisfaction.
In conclusion, as complaints about the inconvenience of the SDK are delivered through the developer site, it appears that the developers are talking about the inconvenience of the website together.


Ideation and Sketch
Concept Refinement
Using those insights, we conducted a series of sketching sessions to brainstorm and come up with possible features and methods that could potentially improve the current ways of developer-site experience in the context of SDK-integrating. The ideas spun around at different stages within LINE GAME platform features we already have. While some focused on providing easy-to-use ways of SDK-integrating, some ideas revolved around setting a necessary moment such as reading guide docs and Q&A.

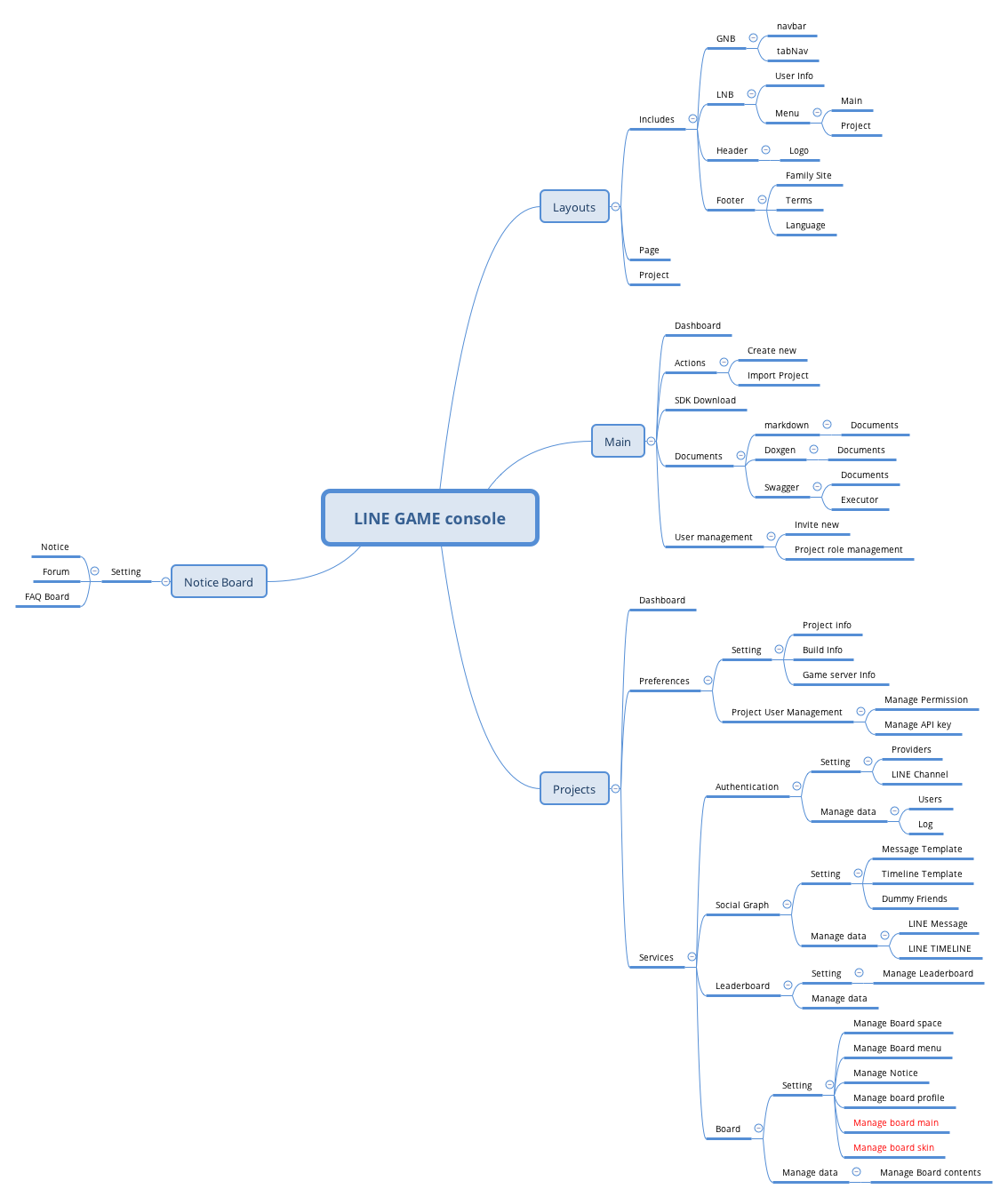
Initial wireframe and flow

Design and Prototype
API and swagger
Based on policies and wireframe designs above, we selected and used the APIs we needed from the existing LINE GAME Platform’s orchestration API list, and repeated tasks such as creating new essential APIs or replacing them with other APIs that were not present.
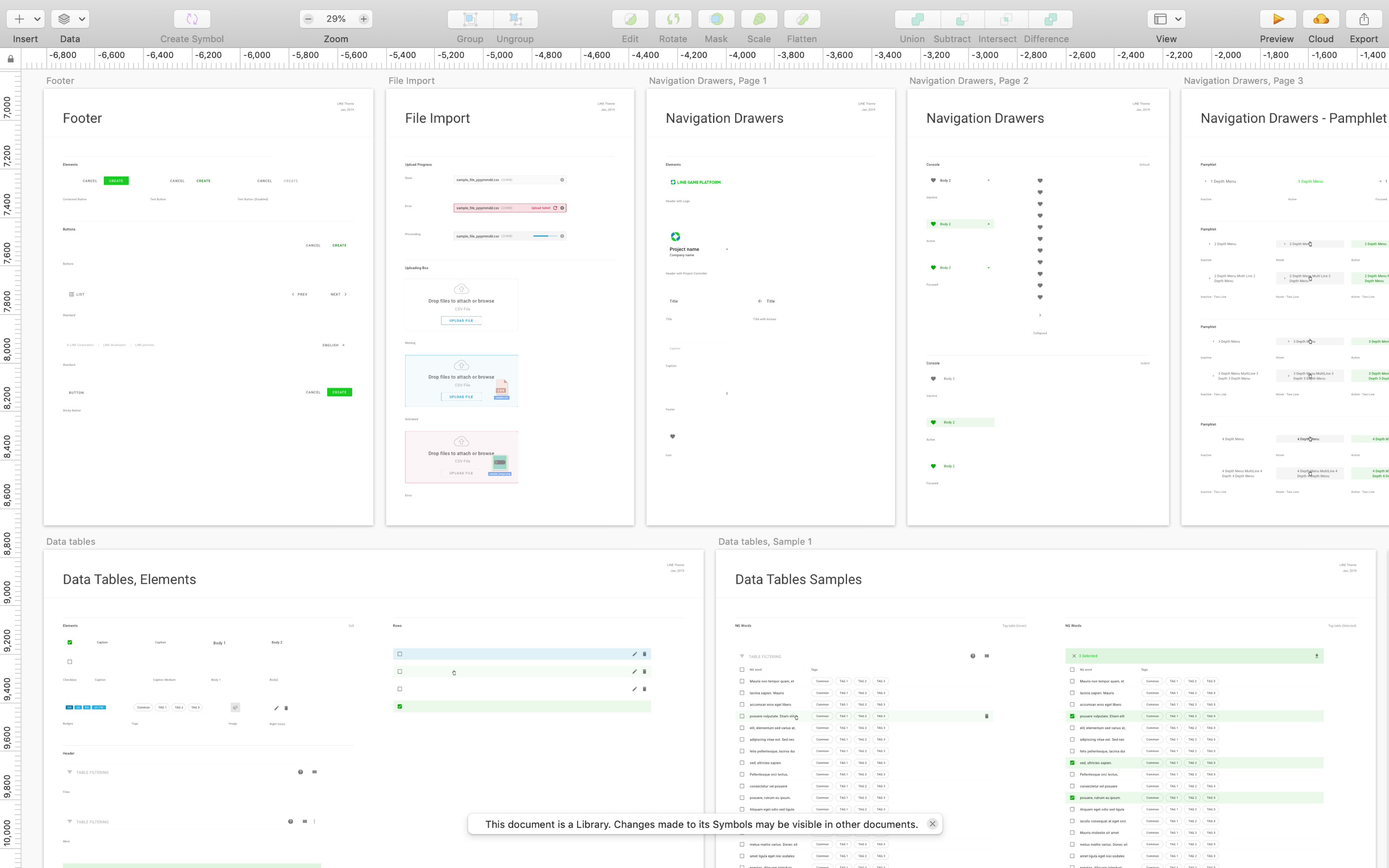
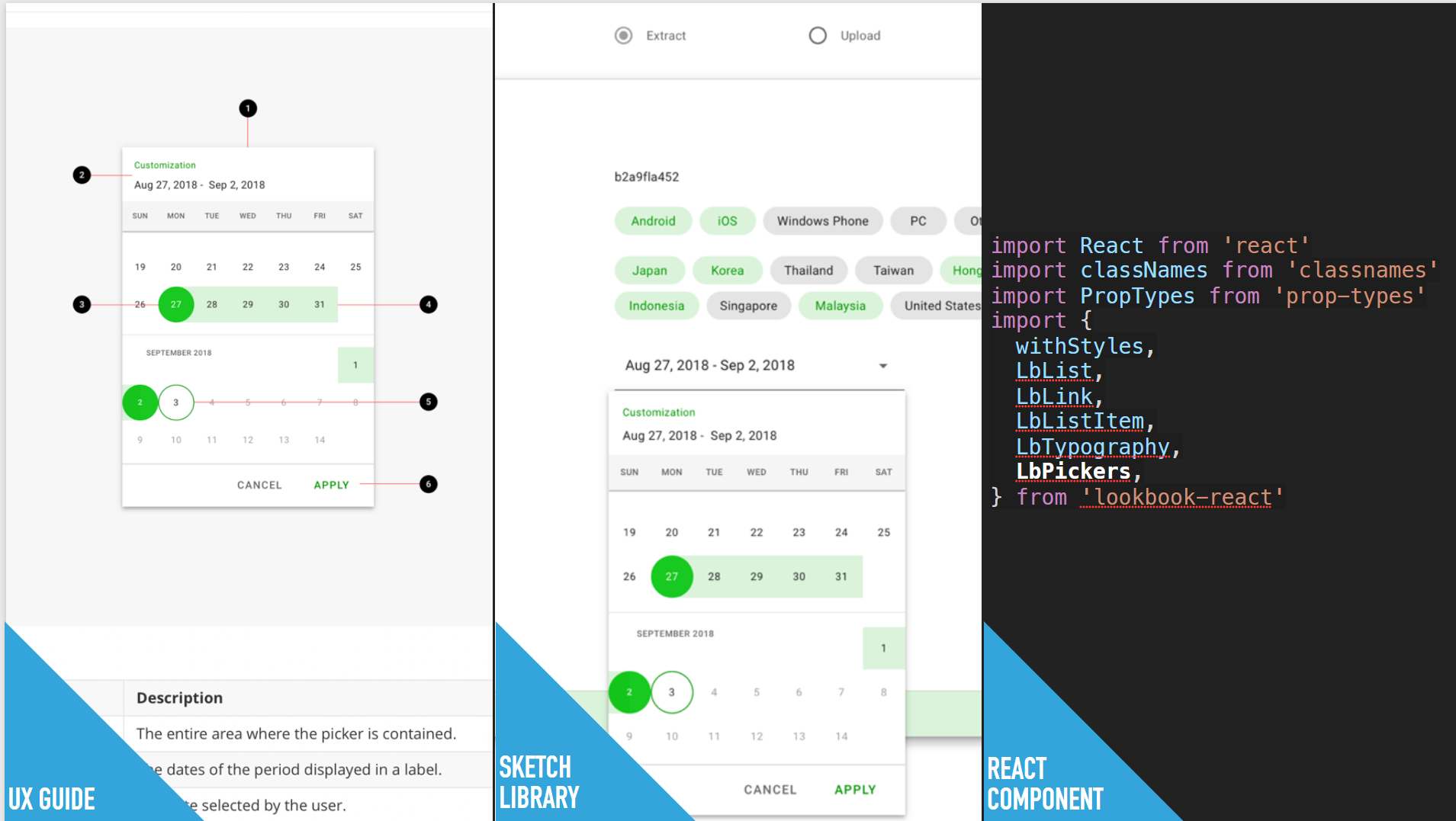
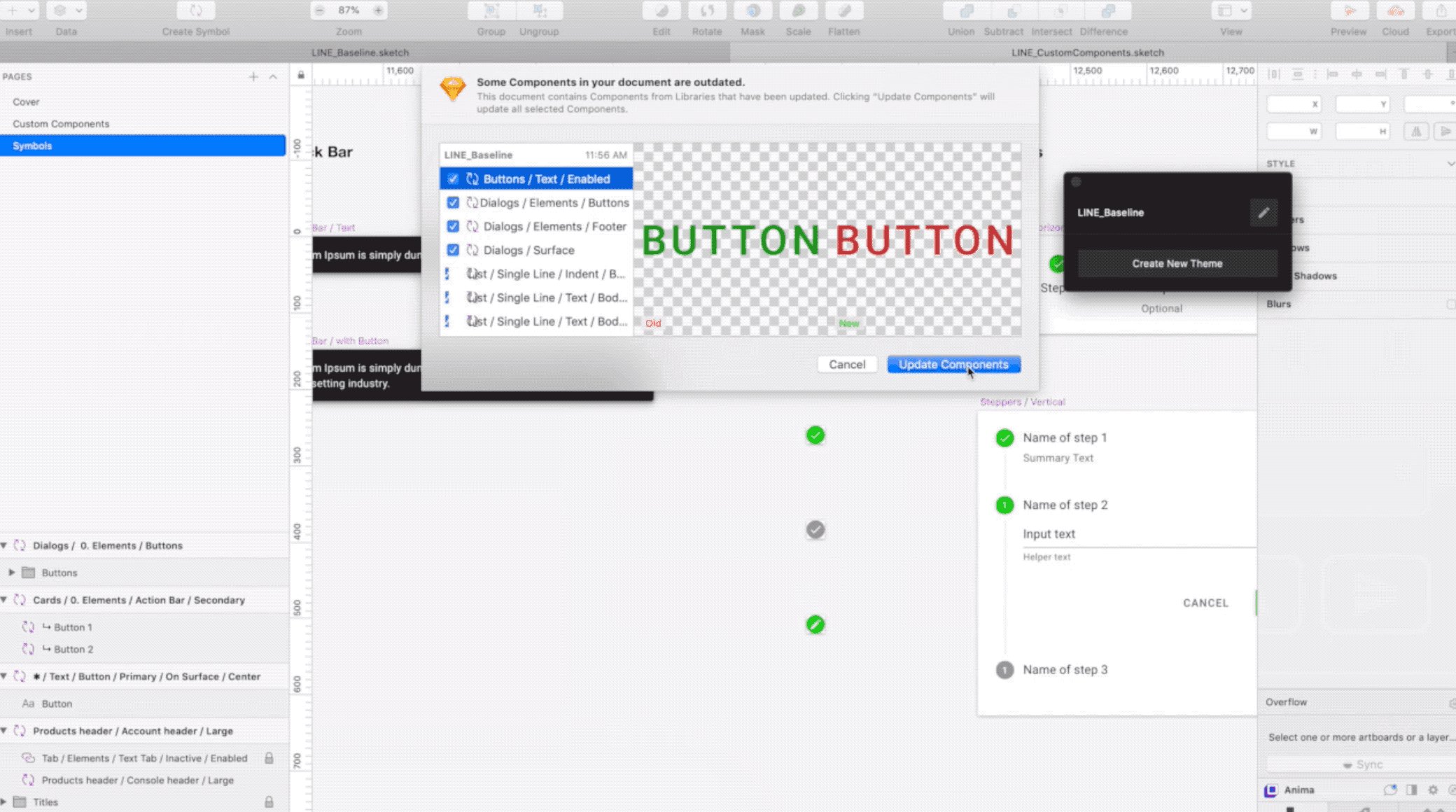
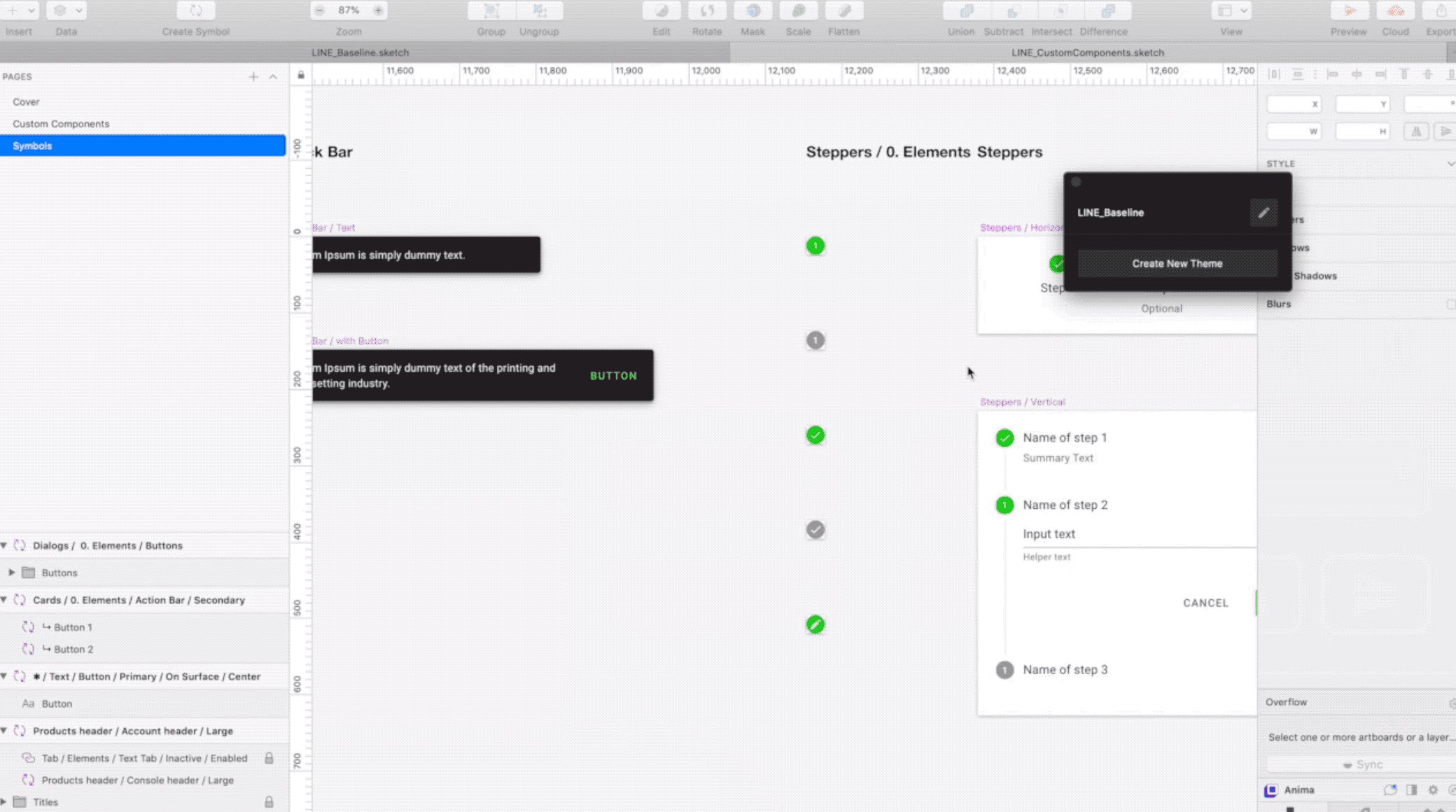
UI design via Material design + LOOKBOOK
Here at LINE, we’re using Material design for many of our projects. It already includes a lot of components, but sometimes you need a more complex composed component (e.g. a chip input or a time picker) or something very basic (e.g. dots for pagination).
So we made LOOKBOOK as a ccollection of our customized components and used it with Material theming.



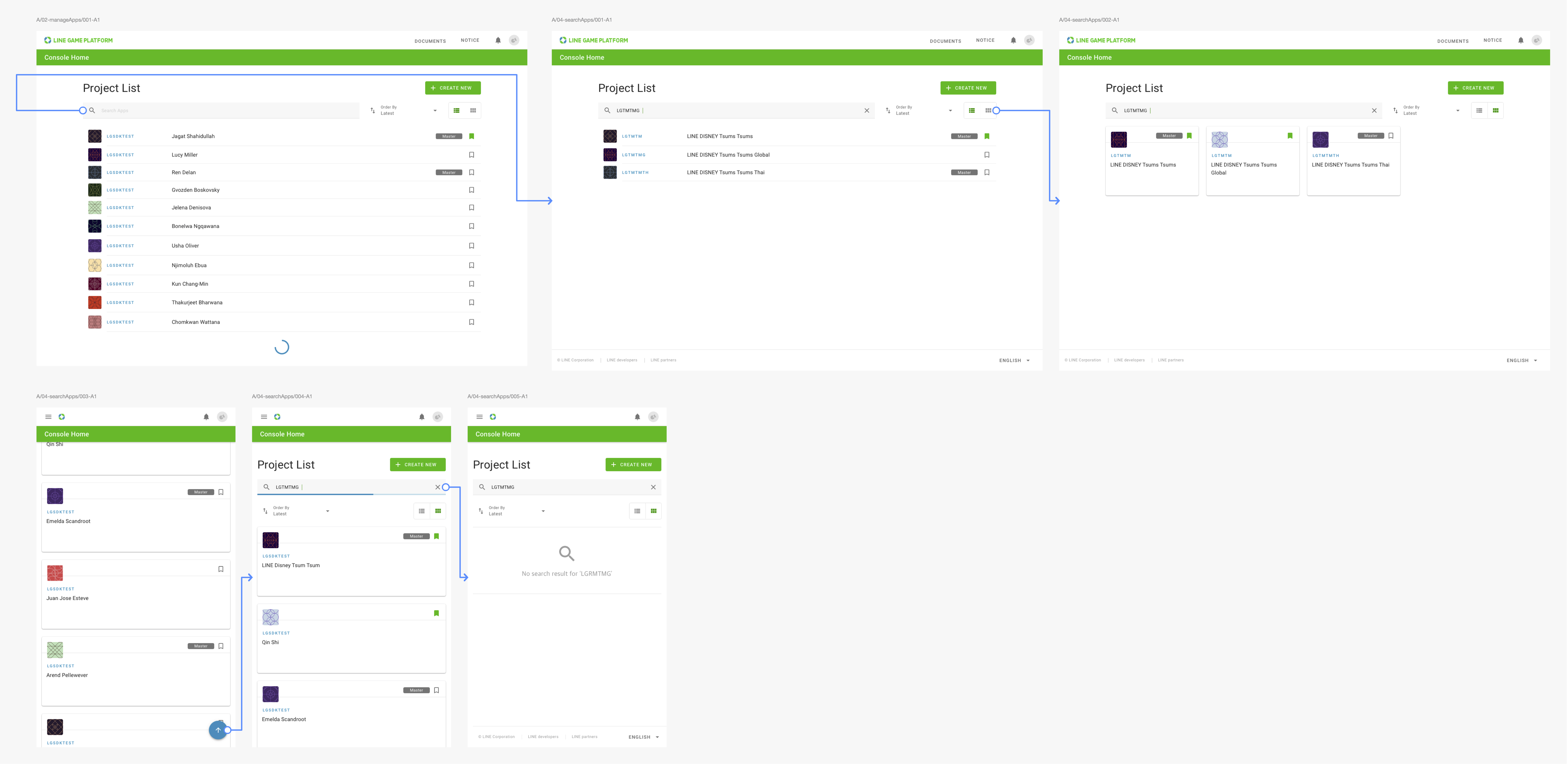
UI Prototyping
We used Docz for interactive preview of UI components ans pages
Build
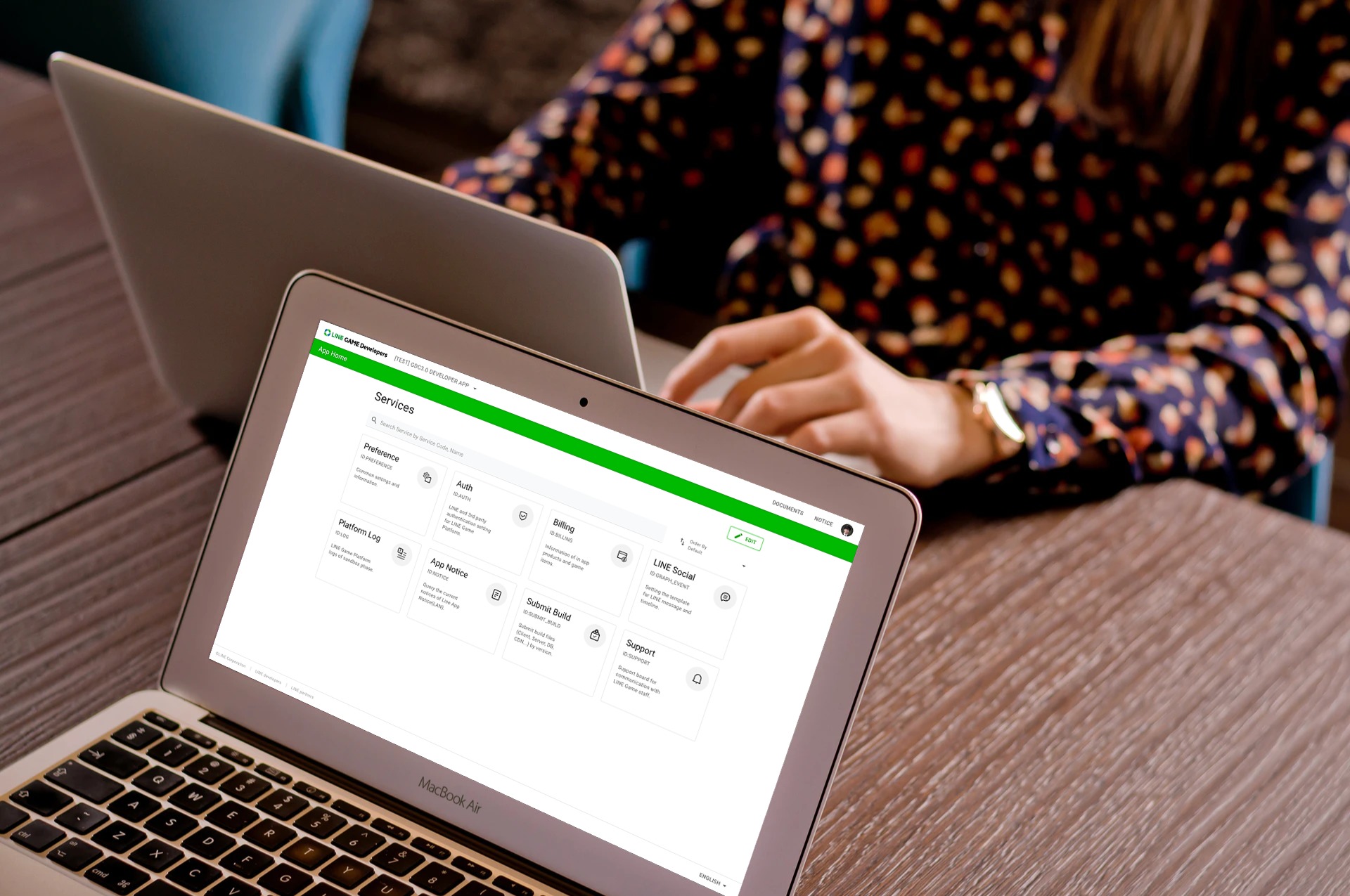
Result
Concept images




Pretty cool, huh?
We’ve deployed LINE GAME Developers website with powerful features to show off your work. Why not take a look and use on your mobile games?

